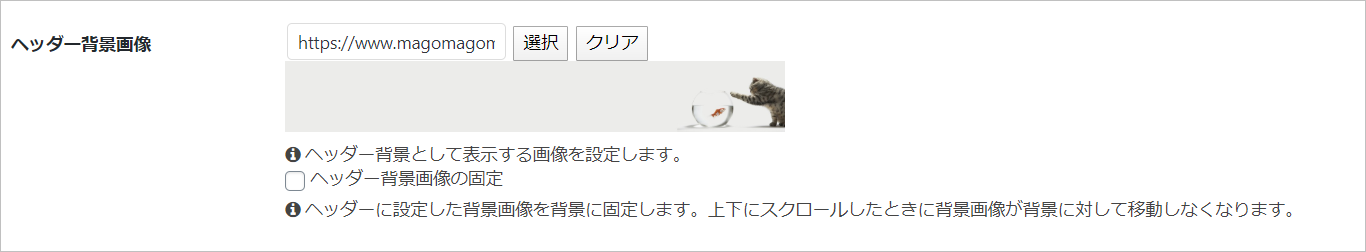
WordPress で Cocoon テーマを使っていて(バージョンはこちら)、「Cocoon設定」の「ヘッダー」にある「ヘッダー背景画像」に画像を入れました。

画像幅は自分のPCに合わせた幅で。(1600x230)
この画像は、右側にだけ金魚を狙う猫の写真が入っている画像で(このページの一番上の画像です)、幅を小さくすると にゃんこ の おしり から欠けてきてしまいます。
スマホサイズだと金魚まで消えてしまう・・・。

まごまごまご
う~
画像の大きさとかを気にせずに作っているから悪いのか、何が悪いのかわからなかったのですが、幅を縮めた時に、左側は消えてもいいので右寄せにするようにしてみました。
「外観」→「カスタマイズ」→「追加CSS」で以下を追加してみました。
.header{
background-size:cover;
background-position:right;
}
2行目の「background-size:cover;」というので背景画像の縦横比はそのままに、背景領域を完全に覆う最小サイズになるように拡大縮小するのだそうです。(ただし、これは最初から設定されていました。)
背景領域はブラウザ幅によって変わるようになっていますが、その時に縦横比に関係なく右寄せにしているのが3行目です。
ブラウザウィンドウの大きさが変わると、ヘッダー部分の縦横比も変わってしまうようで、そのために画像が切れてしまうようでした。
今回は、右側だけに合わせればいいので右寄せにしましたが、きちんと合わせたいときには、ヘッダー部分の縦横比を固定にするか、ウィンドウ幅ごとに背景を変更する必要があるのかもしれません。
で、いつでもどの幅でもにゃんこが表示されるようになりました。なったはず!

WordPress のバージョンは 5.4
Cocoon Child のバージョンは 1.1.0
(Cocoonバージョン: 2.1.1.4)
Cocoon Child のバージョンは 1.1.0
(Cocoonバージョン: 2.1.1.4)